从去年突然想做一个APP,看到了起步的X5,然后花了多月时间学习html5 css javascript经过几个月的学习然后结合X5做了这个APP登录实例,前端X5用的是BootStrap,后端是PHP的代码。


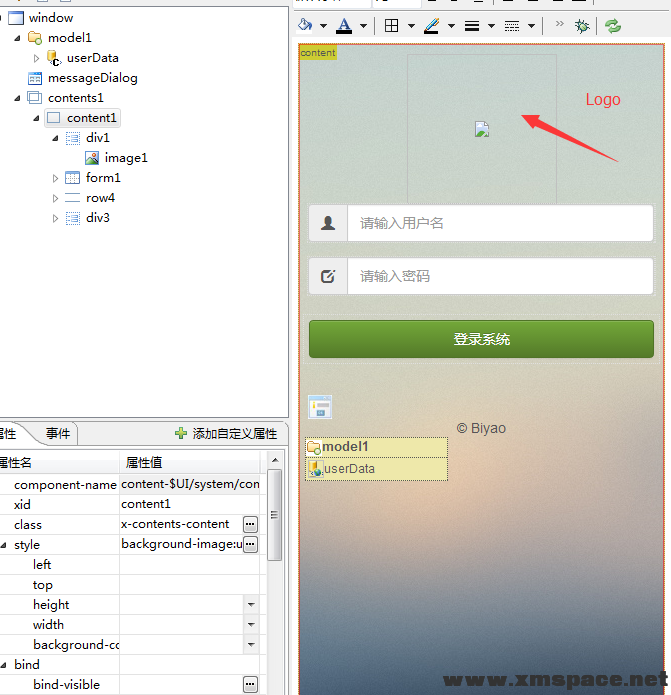
Login.w文件
- <?xml version="1.0" encoding="utf-8"?>
- <div xmlns="http://www.w3.org/1999/xhtml" component="$UI/system/components/justep/window/window" design="device:m;">
- <div component="$UI/system/components/justep/model/model" xid="model1" style="left:6px;top:393px;height:46px;width:143px;">
- <div component="$UI/system/components/justep/data/data" autoLoad="false" xid="userData" idColumn="username" autoNew="true">
- <column label="username" name="username" type="String" xid="default1"></column>
- <column label="userpass" name="userpass" type="String" xid="default2"></column>
- <column label="Sname" name="Sname" type="String" xid="default3"></column>
- <column label="Sarea" name="Sarea" type="String" xid="default4"></column>
- <column label="Sbrand" name="Sbrand" type="String" xid="default5"></column>
- <column label="Spower" name="Spower" type="String" xid="default6"></column>
- <column label="Sdepartment" name="Sdepartment" type="String" xid="default7"></column>
- </div>
- </div>
- <span component="$UI/system/components/justep/messageDialog/messageDialog" xid="messageDialog" style="left:9px;top:351px;"></span><div component="$UI/system/components/justep/contents/contents" class="x-contents x-full" active="0" xid="contents1">
- <div class="x-contents-content" xid="content1" style="background-image:url(img/loginbg4.jpg);"><div xid="div1" style="margin:10px 50px 0px 50px;" align="center"><img src="img/logo.png" alt="" xid="image1" height="150"></img>
- </div>
- <div class="form-vertical" component="$UI/system/components/bootstrap/form/form" xid="form1"><div xid="div12" class="form-group" style="margin-right:auto;margin-left:auto;width:95%;">
-
- <label xid="label4" class="sr-only"><![CDATA[用户名]]></label>
- <div xid="div14" class="input-group"><div xid="div15" class="input-group-addon"><span class="glyphicon glyphicon-user"></span></div>
- <input component="$UI/system/components/justep/input/input" class="form-control" xid="username" placeHolder="请输入用户名" bind-ref="userData.ref('username')"></input></div></div><div xid="div13" class="form-group" style="margin-right:auto;margin-left:auto;width:95%;"> <label xid="label5" class="sr-only"><![CDATA[密码]]></label>
- <div xid="div16" class="input-group"><div xid="div17" class="input-group-addon"><span class="glyphicon glyphicon-edit"></span></div>
- <input component="$UI/system/components/justep/input/password" class="form-control" xid="password" placeHolder="请输入密码" bind-ref="userData.ref('userpass')"></input>
- </div></div></div><div component="$UI/system/components/justep/row/row" class="x-row" xid="row4">
- <div class="x-col" xid="col10" style="text-align:center;"><a component="$UI/system/components/justep/button/button" class="btn btn-success btn-block" label="登录系统" xid="button1" onClick="btnCheckUserLogin">
- <i xid="i1"></i>
- <span xid="span1">登录系统</span></a></div>
- </div>
- <div xid="div3" style="margin:50px 20px 50px 20px;height:50px;text-align:center;"><span xid="span2"><![CDATA[ Biyao]]></span>
- </div>
- </div></div>
- </div>
Login.js文件
- define(function(require){
- var $ = require("jquery");
- var justep = require("$UI/system/lib/justep");
- require("$UI/system/lib/cordova/cordova");
- // require("$UI/blshopApp/JS/Chart.js");
- require("cordova!org.apache.cordova.device");
-
- var Model = function(){
- this.callParent();
- };
-
- Model.prototype.btnCheckUserLogin = function(event){
- var userData = this.comp("userData");
- //用户名和密码为空提示
- if ( $.trim(userData.val("username")) === "" || $.trim(userData.val("userpass")) === "") {
- this.comp("messageDialog").show({
- "title" : "温馨提示",
- "message" : "请输入用户名或密码"
- });
- }
- else
- {
- var self = this;
- //ajax校验用户名和密码
- $.ajax({
- "type" : "post",
- "async" : false,
- "data":{
- "username":userData.val("username"), //POS提交用户名字段
- "userpass":userData.val("userpass") //POS提交密码字段
- },
- "dataType" : "json",
- "url" : "http://localhost:8080/checkuserLogin.php", //PHP数据库校验用户名和密码是否正常
- "success" : function(data) {
- if(data['code']==200){ //php返回200,代表后端程序成功返回查询结果
- localStorage.setItem('username',data['data']['username']); //登录成功存储用户名到html localStorage
- localStorage.setItem('shopname',data['data']['shopname']); //登录成功存储中文名称到html localStorage
- window.location.href="./index.w"; //登录成功,跳转到APP首页
- }
- else if(data['code']==400) //返回400,代表数据库查询不到记录,用户名或密码
- {
- self.comp("messageDialog").show({
- "title" : "温馨提示",
- "message" : "输入的用户名或密码不正确"
- });
- }
- },
- "error": function(){
- alert("数据传输失败!");
- }
-
- });
- }
- };
- return Model;
- });
checkuserLogin.php文件 // 用户数据库校验文件
- <?php
- header("Content-Type: application/json;charset=utf-8");
- header("Access-Control-Allow-Origin:*");
- header("Access-Control-Allow-Methods:POST,GET");
- require_once("./db.php");
- require_once("./Response.php");
- $username =Response::_post('username');
- $userpass =Response::_post('userpass');
-
-
- if(!isset($username)||!isset($userpass))
- {
- Response::show(400,'输入的数据不正确');
- }
- else
- {
- $connect = Db::getInstance()->connect();
- $sql="select username,shopname from user where username='".$username."'and password='".md5($userpass)."'";
- $result = mysql_query($sql,$connect);
- if(!mysql_num_rows($result))
- {
- Response::show(400,'输入的用户名或密码不正确');
- }
- else
- {
- $results =mysql_fetch_assoc($result);
- Response::show(200,'success',$results);
-
- }
- }
-
-
- ?>
db.php //数据库配置及链接资源文件
- <?php
- class Db{
- static private $_instance;
- static private $_connectSource;
- private $_dbConfig = array(
- 'host'=>'127.0.0.1:3306',
- 'user'=>'root',
- 'password'=>'x5',
- 'database'=>'blshopapp'
- );
-
- private function __construct(){
-
- }
- static public function getInstance()
- {
- if(!(self::$_instance instanceof self))
- {
- self::$_instance = new self();
- }
- return self::$_instance;
- }
-
- public function connect()
- {
- if(!self::$_connectSource)
- {
- self::$_connectSource=mysql_connect($this->_dbConfig['host'],$this->_dbConfig['user'],$this->_dbConfig['password']);
- if(!self::$_connectSource)
- {
- throw new Exception('mysql conncet error'.mysql_error());
- //die('mysql conncet error'.mysql_error());
- }
- mysql_select_db($this->_dbConfig['database'],self::$_connectSource);
- mysql_query("set names UTF8",self::$_connectSource);
-
- }
- return self::$_connectSource;
- }
- }
- ?>
Response.php //服务器端返回的APP接口数据 支持JSON XML ARRAY
- <?php
- class Response{
- const JSON="json";
-
- /**
- 按综合方式输出通信数据
- *@param integer $code 状态码
- *@param string $message 提示信息
- *@param array $data 数据
- *@param string $data 数据类型
- *return string
- */
- public static function show($code,$message='',$data=array(),$type=self::JSON)
- {
- if(!is_numeric($code))
- {
- return"";
- }
- $type=isset($_GET['dataType'])?$_GET['dataType']:'json';
- $result=array(
- 'code'=>$code,
- 'message'=>$message,
- 'data'=>$data,
- );
-
- if($type=='json')
- {
- self::json($code,$message,$data);
- exit;
- }elseif($type=='array')
- {
- var_dump($result);
- }elseif($type=='xml')
- {
- self::xmlEncode($code,$message,$data);
- exit;
- }else
- {
- //TODO
- }
- }
-
- /**
- 按json方式输出通信数据
- *@param integer $code 状态码
- *@param string $message 提示信息
- *@param array $data 数据
- *return string
- */
- public static function json($code,$message='',$data=array()){
- if(!is_numeric($code))
- {
- return '';
- }
- $result=array(
- 'code'=>$code,
- 'message'=>$message,
- 'data'=>$data
-
- );
- echo json_encode($result);
- exit;
- }
- /**
- 按xml方式输出通信数据
- *@param integer $code 状态码
- *@param string $message 提示信息
- *@param array $data 数据
- *return string
- */
- public static function xmlEncode($code,$message='',$data=array()){
- if(!is_numeric($code))
- {
- return'';
- }
- $result=array(
- 'code'=>$code,
- 'message'=>$message,
- 'data'=>$data,
- );
-
- header("Content-Type:text/xml");
- $xml = "<?xml version='1.0' encoding='UTF-8'?>\n";
- $xml.="<root>\n";
- $xml.=self::xmlToEncode($result);
- $xml.="</root>";
-
- echo $xml;
- }
-
- public static function xmlToEncode($data)
- {
- $xml=$attr="";
- foreach($data as $key => $value)
- {
- if(is_numeric($key)){
- $attr=" id='{$key}'";
- $key="item";
- }
- $xml.="<{$key}{$attr}>\n";
- $xml.=is_array($value)?self::xmlToEncode($value):$value;
- $xml.="</{$key}>";
- }
- return $xml;
- }
-
- public static function _get($str)
- {
- $val = !empty($_GET[$str]) ? $_GET[$str] : null;
- return $val;
- }
-
- public static function _post($str)
- {
- $val = !empty($_POST[$str]) ? $_POST[$str] : null;
- return $val;
- }
- }
- ?>
|
 服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225
服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225 服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225
服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225