需求:后台列表外添加自定义按键
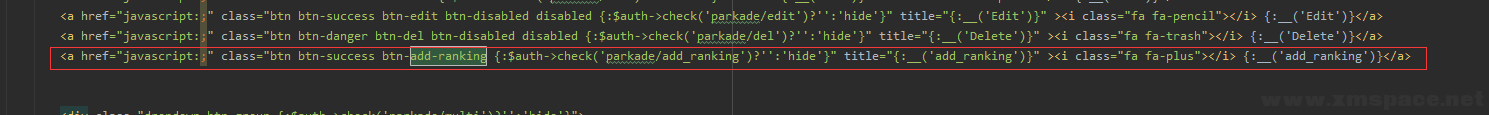
1.后台模板页面添加

- <a href="javascript:;" class="btn btn-success btn-add-ranking {:$auth->check('parkade/add_ranking')?'':'hide'}" title="{:__('add_ranking')}" ><i class="fa fa-plus"></i> {:__('add_ranking')}</a>
2.对于语言包添加:
3.修改后台js
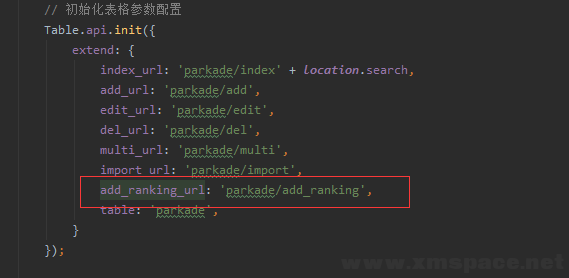
(1)public\assets\js\backend\parkade.js
- add_ranking_url: 'parkade/add_ranking',

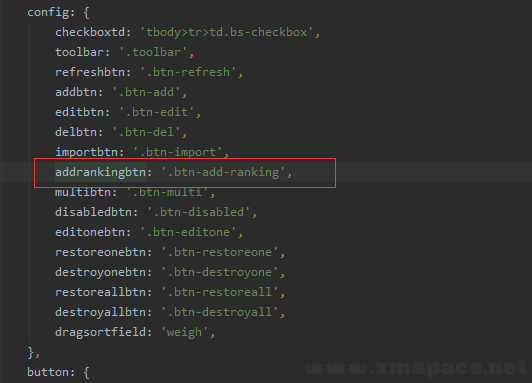
(2)public\assets\js\require-backend.min.js

- //添加按键排号
- toolbar.on('click', Table.config.addrankingbtn, function () {
- //console.log('890');
- var url = options.extend.add_ranking_url;
- Fast.api.ajax({
- url: url,
- data: '',
- }, function (data, ret) {
- //table.trigger("uncheckbox");
- table.bootstrapTable('refresh');
- });
- //Fast.api.open(url);
- });
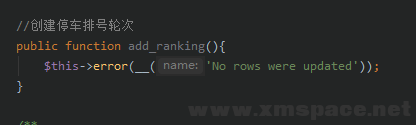
3.添加控制器方法

备注:ajax是api调用方法,打开页面方法是:
- Fast.api.open(url, $(this).data("original-title") || $(this).attr("title") || __('Add'), $(this).data() || {});
|
 服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225
服务理念:专业 诚信 友好QQ842062626 服务项目 Q群315524225