1、模板文件添加内容
- <!--{subtemplate home/editor_image_menu}-->
- 内容:<textarea class="userData" name="content" id="uchome-ttHtmlEditor" style="height: 100%; width: 100%; display: none; border: 0px"></textarea>
- <iframe src='home.php?mod=editor&charset={CHARSET}&allowhtml=1&isportal=1' name='uchome-ifrHtmlEditor' id='uchome-ifrHtmlEditor' scrolling='no' style='width:85%;height:400px;border:1px solid #C5C5C5;position:relative;' border=0 frameborder=0 ></iframe>
- <iframe id="uploadframe" name="uploadframe" width="0" height="0" marginwidth="0" frameborder="0" src="about:blank"></iframe>
- <input id='submit_editsubmit' class='btn' type='submit' value='提交' name='editsubmit' onClick='validate(this);'>
- <script type="text/javascript" src="static/image/editor/editor_function.js"></script>
- <script type="text/JavaScript">
- function validate(obj) {
- edit_save();
- window.onbeforeunload = null;
- obj.form.submit();
- return false;
- }
- </script>
然而这中间需要注意的是:
- <!--{subtemplate home/editor_image_menu}-->
是用于调用图片上传功能的,少了的话图片上传功能也就用不了了。
- <script type="text/javascript" src="static/image/editor/editor_function.js"></script>
- <script type="text/JavaScript">
- function validate(obj) {
- edit_save();
- window.onbeforeunload = null;
- obj.form.submit();
- return false;
- }
- </script>
这段js是编辑框传值和校验用,少了也就没法传值了。很多资料到这一步也就完了,此时图片上传功能却无法使用。百度和google了不知道多少遍也没有找到,资料少得可怜。但是少了图片上传功能,这个编辑器也就不完整了;再者编辑框大部分情况下都是需要上传图片的。因此,不得不查看源码,一步步调试了。
2、查找问题
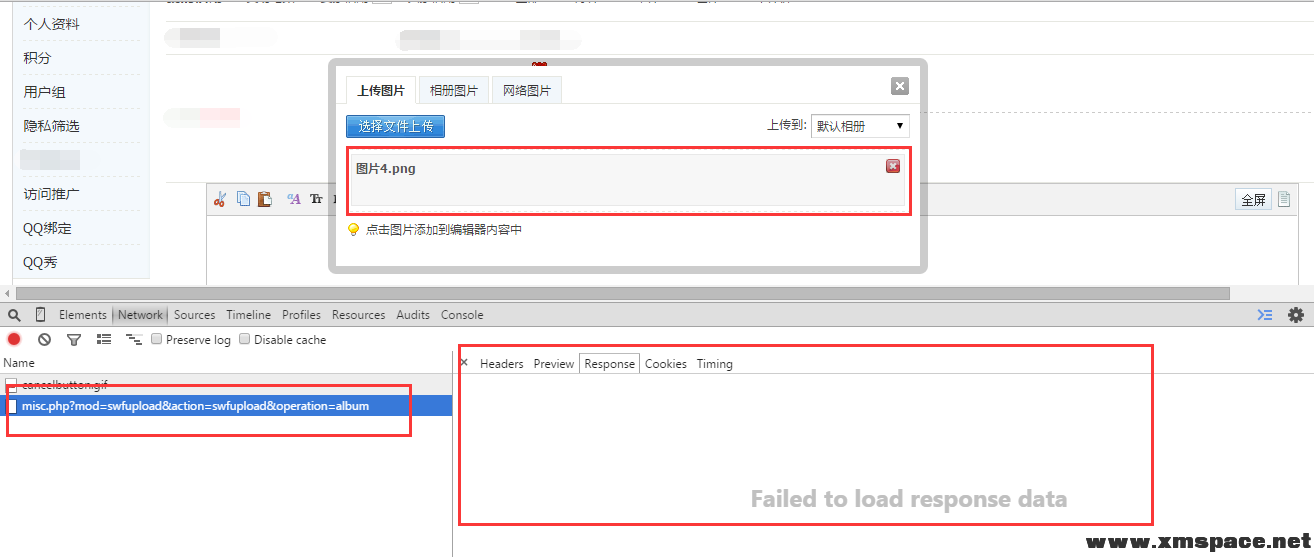
上传图片的时候,出现以下的现象,然后就毫无反应了。

于是找来misc.php查看源码。最后一句是这样的
- require DISCUZ_ROOT.'./source/module/misc/misc_'.$mod.'.php';
将$mod输出,发现时swfupload。于是找来misc_swfupload.php文件。第一行的判断是这样的。
- if((empty($_G['uid']) && $_GET['operation'] != 'upload') || $_POST['hash'] != md5(substr(md5($_G['config']['security']['authkey']), 8).$_G['uid'])) {
- exit();
- }
于是将分别将$_POST['hash']和md5(substr(md5($_G['config']['security']['authkey']), 8).$_G['uid'])分别输出来,发现hash是空的,完全对不上。于是找出页面的hash,在页面“/template/default/home/editor_image_menu.htm”中找到了如下代码
- <script type="text/javascript">
- var attachUpload = new SWFUpload({
- // Backend Settings
- upload_url: "{$_G[siteurl]}misc.php?mod=swfupload&action=swfupload&operation=<!--{if $_G['basescript'] == 'portal'}-->portal<!--{else}-->album<!--{/if}-->",
- post_params: {"uid" : "$_G[uid]", "hash":"$swfconfig[hash]"<!--{if $_G['basescript'] == 'portal'}-->,"aid":$aid,"catid":$catid<!--{/if}-->},
- // File Upload Settings
- file_size_limit : "$swfconfig[max]", // 100MB
- <!--{if $_G['basescript'] == 'portal'}-->
- file_types : "$swfconfig[attachexts][ext]",
- file_types_description : "$swfconfig[attachexts][depict]",
- <!--{else}-->
- file_types : "$swfconfig[imageexts][ext]",
- file_types_description : "$swfconfig[imageexts][depict]",
- <!--{/if}-->
- file_upload_limit : 0,
- file_queue_limit : 0,
- // Event Handler Settings (all my handlers are in the Handler.js file)
- swfupload_preload_handler : preLoad,
- swfupload_load_failed_handler : loadFailed,
- file_dialog_start_handler : fileDialogStart,
- file_queued_handler : fileQueued,
- file_queue_error_handler : fileQueueError,
- file_dialog_complete_handler : fileDialogComplete,
- upload_start_handler : uploadStart,
- upload_progress_handler : uploadProgress,
- upload_error_handler : uploadError,
- upload_success_handler : uploadSuccess,
- upload_complete_handler : uploadComplete,
- // Button Settings
- button_image_url : "{IMGDIR}/uploadbutton.png",
- button_placeholder_id : "spanButtonPlaceholder",
- button_width: 100,
- button_height: 25,
- button_cursor:SWFUpload.CURSOR.HAND,
- button_window_mode: "transparent",
- custom_settings : {
- progressTarget : "fsUploadProgress",
- uploadSource: 'portal',
- uploadType: 'attach',
- imgBoxObj: $('attachlist')
- //thumbnail_height: 400,
- //thumbnail_width: 400,
- //thumbnail_quality: 100
- },
- // Debug Settings
- debug: false
- });
- </script>
hash是由$swfconfig[hash]进行赋值的。于是又搜索了一遍源码,发现了这么两句。
- require_once libfile('function/upload');
- $swfconfig = getuploadconfig($_G['uid'], 0, true);
二话不说,复制过来测试。试了一下,尼玛的还是不行。于是找呀找呀找,发现是前面调试时的输出影响了ajax的处理。于是将调试语句去掉,果不其然,可以成功上传了。一阵欣喜若狂。

对于无法加载相册之类的,一律如法炮制。最后,其实是php代码初始化时添加如下代码即可。
3、解决问题的代码
- require_once libfile('function/upload');
- $swfconfig = getuploadconfig($_G['uid'], 0, true);//编辑框上传图片初始化
- require_once libfile('function/spacecp');
- $albums = getalbums($_G['uid']);//获取登陆用户相册
|